Creating accessible content
When creating content for Help, you are responsible for ensuring that the content you produce is accessible. Accessible content is a legal requirement. It facilitates the discovery and learning of information and enhances the user experience.
Please ensure the following:
Write descriptive titles and use heading styles
Summarize the key point of the text below in the heading. Preferably use sentence headings. Mark headings as such in the editor. Use heading levels logically. The page title is Heading Level 1, and the subtitle is Heading Level 2. Therefore, always start heading from Heading Level 2.
Make the text scannable
Use plenty of subheadings. Keep paragraphs short. Start each paragraph with the most important point. Use lists. Also, use illustrations to lighten the text and support the message.
Add text alternatives to images
Provide the information conveyed by images in text form, either in the body text or in the image’s text alternative. Here’s how to add a text alternative in WordPress:
- Edit the image.

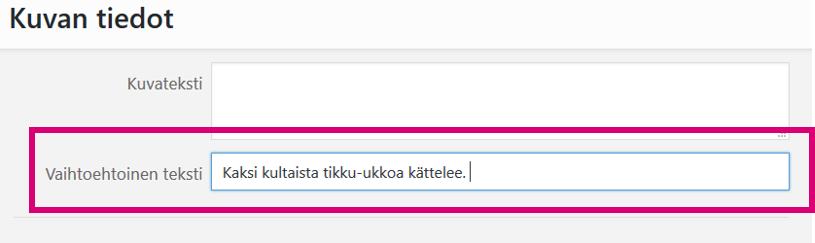
2) Editing an image in the WordPress editor Enter the content of the image in the Alternative Text field. Adding alternative text to an image in the WordPress editor

Name links descriptively
Write a clear link text that describes the target of the link. The reader should understand from the link text where they are transitioning to. Do not use ‘Click here’ or ‘Read more’ or a long link address. Indicate in the link text if the link directs to a pdf or Word document, for example.
Examples of naming links:
- Quick Guide to Accessible Content Production (Only in Finnish)
Add text alternatives to videos
Provide the information conveyed by the video in text form. There are two ways to do this: Caption the video. Produce the video content separately in text form.